视频画面经常添加各种特效,该怎么制作视频旋转抖动卡点效果呢?
下面我们就来看看详细的教程。首先打开剪映专业版。
![图片[1]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715144218.png?imageMogr2/format/webp/interlace/1)
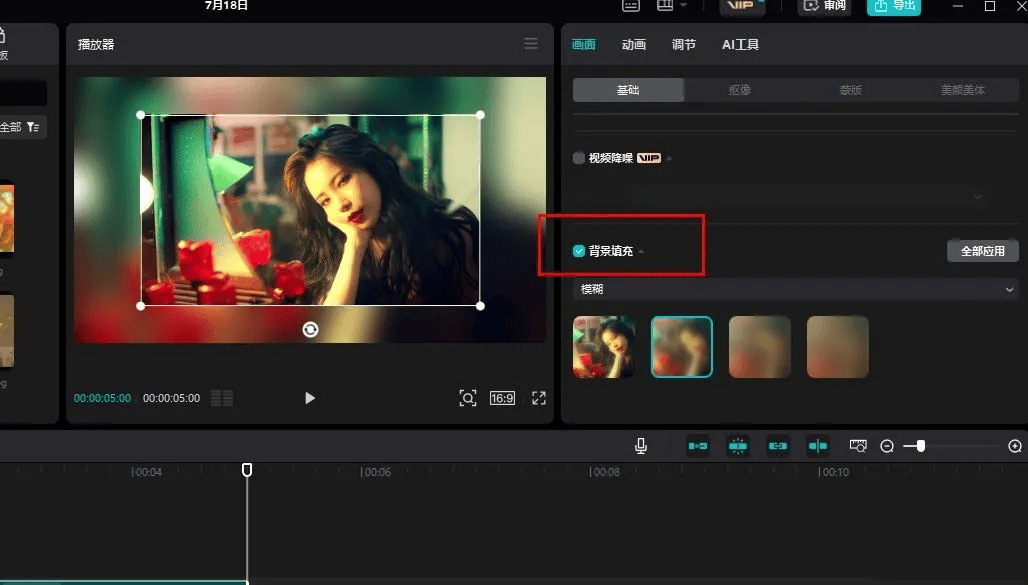
点击媒体按钮,然后点击素材库按钮,在搜索栏中输入风景两字,选择一段视频,将其添加到视频轨道中,更改缩放为72%,见下图。
![图片[2]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715145547.png?imageMogr2/format/webp/interlace/1)
将时间轴移动到视频中间的位置,点击分割按钮。
![图片[3]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715175443.png?imageMogr2/format/webp/interlace/1)
选中后半段视频,点击旋转右侧的添加关键帧按钮,然后更改旋转为-14度。
![图片[4]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715183341.png?imageMogr2/format/webp/interlace/1)
将时间轴移动到后半段视频的中间位置,更改旋转为14度。
![图片[5]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715192895.png?imageMogr2/format/webp/interlace/1)
将时间轴移动到后半段视频的结尾,更改旋转为-14度。
![图片[6]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715195176.png?imageMogr2/format/webp/interlace/1)
将时间轴移动到第二段视频的开头,点击音频按钮,然后点击音乐素材按钮,选择卡点中的一段音乐,将其添加到音频轨道中。
![图片[7]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715201920.png?imageMogr2/format/webp/interlace/1)
选中音频素材,点击踩点按钮,选择踩节拍I。
![图片[8]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715203836.png?imageMogr2/format/webp/interlace/1)
选中视频素材,将时间轴移动到第一个音频踩点前边一点的位置,点击位置项右侧的添加关键帧按钮。
![图片[9]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715205639.png?imageMogr2/format/webp/interlace/1)
将时间轴移动到第一个音频踩点的位置,更改Y值为-100。
![图片[10]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715212532.png?imageMogr2/format/webp/interlace/1)
将时间轴移动到第二个音频踩点前边一点的位置,更改Y值为0。
![图片[11]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715213727.png?imageMogr2/format/webp/interlace/1)
使用相同的方法,依次将下一个踩点前的Y值更改为0,踩点处的Y值更改为-100。
![图片[12]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715215186.png?imageMogr2/format/webp/interlace/1)
将时间轴移动到第一个音频踩点的位置,点击调节按钮,更改高光为28,然后点击右侧的添加关键帧按钮。
![图片[13]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715220549.png?imageMogr2/format/webp/interlace/1)
将时间轴移动到第一个音频踩点后边的关键帧处,更改高光为0。
![图片[14]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715223375.png?imageMogr2/format/webp/interlace/1)
使用相同的方法,将所有音频踩点关键处的高光更改为28,踩点后边关键帧处的高光更改为0。
![图片[15]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715223785.png?imageMogr2/format/webp/interlace/1)
点击播放按钮就能看到效果了。
![图片[16]-剪映视频做旋转抖动卡点效果的方法、步骤和教程-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/10/2024102715224195.png?imageMogr2/format/webp/interlace/1)
© 版权声明
文章版权归UI素材库所有,未经允许请勿转载。
THE END








暂无评论内容