剪映经常制作各种转场,当然也可以设计字幕,该怎么制作带边框的字幕呢?
下面我们就来看看详细的教程。
首先打开剪映专业版,见下图。
![图片[1]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808365678.png?imageMogr2/format/webp/interlace/1)
点击媒体按钮,然后点击素材库按钮,选择白场素材,将其添加到视频轨道中。
![图片[2]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808371980.png?imageMogr2/format/webp/interlace/1)
点击蒙版按钮,选择镜面蒙版,将蒙版调窄一些。
![图片[3]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808373483.png?imageMogr2/format/webp/interlace/1)
按下ctrl+e键,导出视频。
![图片[4]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808374433.png?imageMogr2/format/webp/interlace/1)
导入刚才导出的视频,将其添加到视频轨道中。
![图片[5]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808375595.png?imageMogr2/format/webp/interlace/1)
点击蒙版按钮,选择矩形蒙版,然后点击反转按钮。
![图片[6]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808380619.png?imageMogr2/format/webp/interlace/1)
更改蒙版的X为195,长为1475,宽为124。
![图片[7]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808381399.png?imageMogr2/format/webp/interlace/1)
点击文本按钮,选择默认文本,将其添加到文本轨道中,更改文本内容为”『趣谈』”,字体为漫语体,颜色为黑色。
![图片[8]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808382439.png?imageMogr2/format/webp/interlace/1)
更改文本X值为-1530。
![图片[9]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808383485.png?imageMogr2/format/webp/interlace/1)
按下ctrl+e键,导出视频。
![图片[10]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808384899.png?imageMogr2/format/webp/interlace/1)
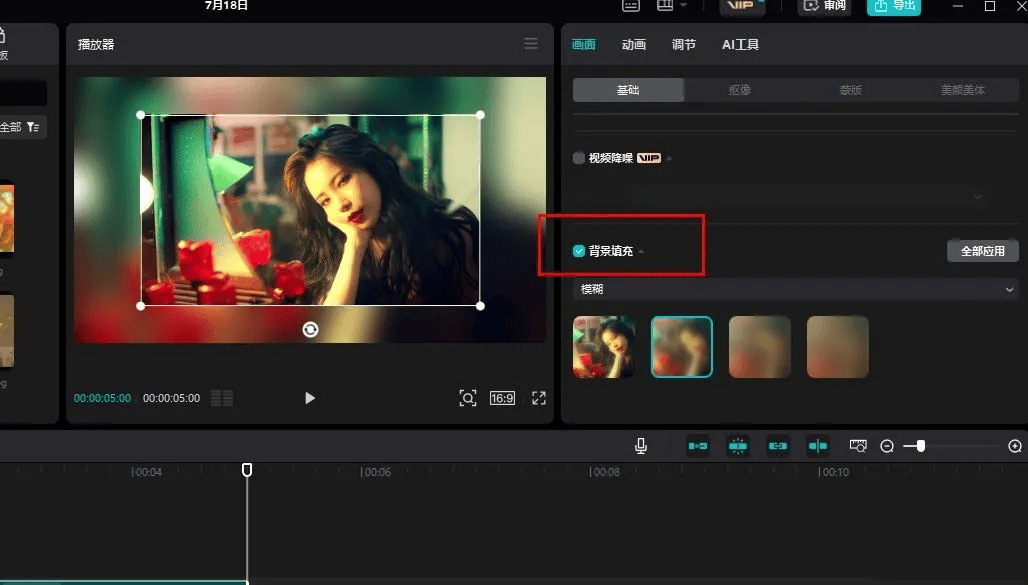
点击媒体按钮,然后点击素材库按钮,在搜索栏中输入风景两字,选择一段视频素材,将其添加到视频轨道中。
![图片[11]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808385734.png?imageMogr2/format/webp/interlace/1)
导入刚才导出的视频,将其添加到视频轨道中,更改缩放为79%,Y为-725,混合模式为滤色。
![图片[12]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808390945.png?imageMogr2/format/webp/interlace/1)
点击文本按钮,选择默认文本,将其添加到文本轨道中,更改文本内容为你想展示的内容,字体选择你喜欢的,然后将文本移动到字幕条中。
![图片[13]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808391672.png?imageMogr2/format/webp/interlace/1)
点击播放按钮就能看到效果了。
![图片[14]-剪映怎么设计带边框的字幕?-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/11/2024111808392627.png?imageMogr2/format/webp/interlace/1)
© 版权声明
文章版权归UI素材库所有,未经允许请勿转载。
THE END








暂无评论内容