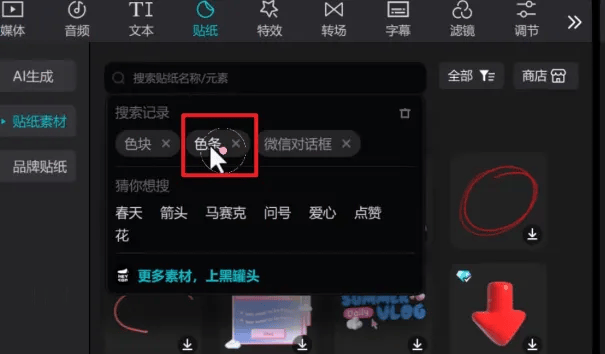
今天我们来制作文字高亮效果!首先找一个文章素材拖拽到轨道上,然后在贴纸里搜索色条,选择一个纯色色条拖拽下来。
![图片[1]-剪映教程,一分钟制作文字高亮效果-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122207164073.png?imageMogr2/format/webp/interlace/1)
选中色条素材,在属性面板将它的等比缩放关闭,这样我们就能够随意拉伸它的长短,使之覆盖住想要高亮的文字部分。
![图片[2]-剪映教程,一分钟制作文字高亮效果-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122207201432.gif?imageMogr2/format/webp/interlace/1)
接着在色条素材上右键,新建复合片段,这样我们才可以调整它的透明度使之露出下面的文字。
![图片[3]-剪映教程,一分钟制作文字高亮效果-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122207172442.png?imageMogr2/format/webp/interlace/1)
如果想让它动起来,我们可以在蒙版里选择线性蒙版,将指针定位在一开始的位置,给蒙版打上关键帧,同时调整蒙版位置,使之不要露出来,指针往后移动一点距离,再次给蒙版打一个关键帧,同时调整蒙版位置,使之全部露出来,这样就有了动态效果。
![图片[4]-剪映教程,一分钟制作文字高亮效果-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122207213057.gif?imageMogr2/format/webp/interlace/1)
最后 如果想让效果更好看,可以给文章素材添加一个便利贴的入场动画,这样一个文字高亮效果就完成啦。
![图片[5]-剪映教程,一分钟制作文字高亮效果-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122207175334.png?imageMogr2/format/webp/interlace/1)
© 版权声明
文章版权归UI素材库所有,未经允许请勿转载。
THE END








暂无评论内容